If you are running a website, the images do play an important role. But, they also come with a few issues along. That would necessitate optimising your images for a better functionality and load times. We came across a similar issue. We found the images on our web pages are a little too larger in size which often causes issues with retention of the visitors to our site. The images were taking too much time to load. On the lookout for the best options to address the issues, we came across TinyPNG. TinyPNG is an excellent tool that excels in this aspect.
TinyPNG – What It Is?
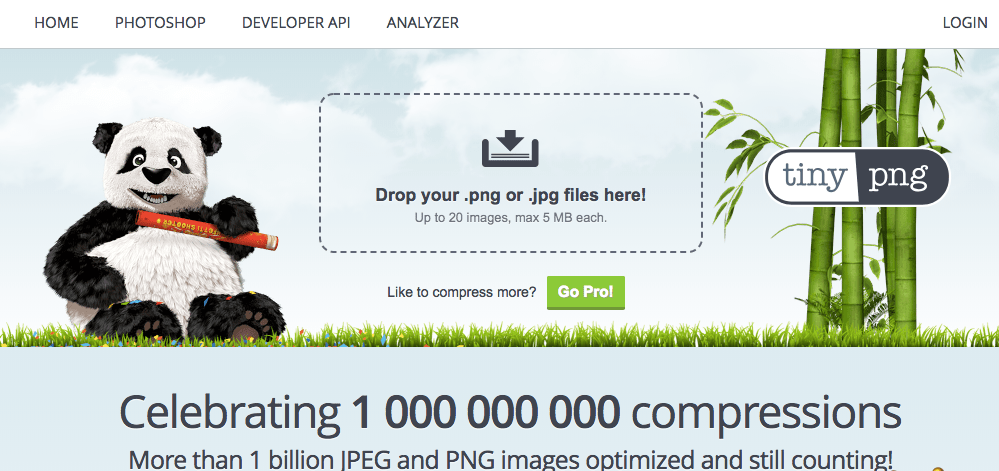
Well, TinyPNG is an excellent and straightforward tool that lets you reduce the size of your images without having to lose the quality. Though the tool is labelled TinyPNG, it can work with both PNG and JPG files.

It works by reducing the color of PNG images and it does it in a selective manner. That way, you will end up with a smaller size of the image. However, the difference between the original image and the compressed one will not be visible. In fact, unlike most other tools which tend to pixelate the image, TinyPNG aids you reducing the file size without affecting the quality in any way.
How Does TinyPNG Work?
Well, it uses a technique referred to as Quantization. When you upload an image to your website, all the similar colors in your image are combined together. This is the essence ofma functionality called Quantization.
As a result, the number of colors in your image is reduced. That way, an image with 24 bit colors is reduced to the one with 8 bit. The technique also removes any of the metadata associated with the image. This result in an image that has an excellent quality as with the original image, but with a smaller footprint. In case of our website, we found the images were reduced in size to up to 70 percent.
Please note that the Quantization is available for the PNG file format, while the functionality would remain completely different for the JPG files. In any case, the file size reduction you can observe in case of PNG files is up to 70 percent, while for JPG – you can save any image up to around 60 percent.
How Would You Use TinyPNG?
It has a simple to use interface. You just need to add your PNG or JPG files to the web portal by a drag and drop feature. The tool supports up to 20 PNGs at a time and compress them with ease.
The tool takes a while to compress your files though the exact time will be dependent upon the total size of the files you have uploaded. At the end of the compression, you will find the file in a ZIP file format.
The tool also supports Animated PNGs. In addition to the web portal option, a few specialised plugins for specific purposes. In fact, you have quite a good choice in the form of Photoshop plugin, WordPress plugin, Magento extension and standard developer libraries. However, the plug in should be one of the best for your needs if you are a web designer by profession. In fact, the plug in is available as a premium option and may not be something you may need for a day to day functionality. However, if you are interested in exploring it further and have an active interest in web designing – you can opt for the plug in.
Winding Up
The TinyPNG is an excellent tool for compressing your image and go a long way in helping you optimise your images for a better visibility of your site. It should be helpful for all your requirements and be helpful for web designers and bloggers. If you understand the importance of optimised images for a better functionality of your site, you will not undermine the essence of a tool like TinyPNG. Use it once and share your thoughts.